In this post I’ll discuss the importance of having different shades of a brand’s colors available for web design and how to easily generate these colors based on one original color.
Why different shades of colors are desirable on websites
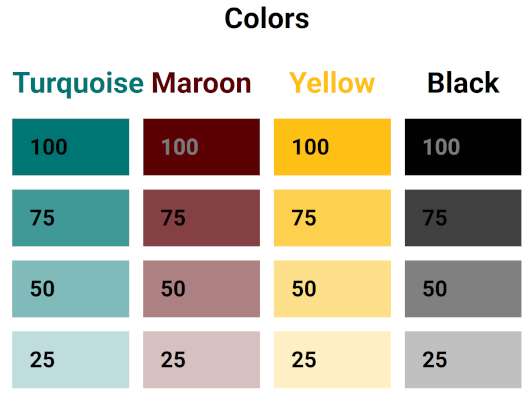
Many brands have a few brand colors, but when it comes to web design and other graphic design, sometimes a greater variety of colors or greater contrast is needed. For example, one might need a light color to serve as a background.
Picking colors that a designer hopes are complimentary to the brand colors or ones that just appear lighter makes for an incohesive final product. An easy solution to this is to have a few shades of each original brand color that are available from the start of the project. This makes the final product look on-brand, and very put together.
This solution allows a web designer to have many more shades to use to create contrast across the site and achieve different effects. Figuring out these colors early on and establishing them in the style sheet for the brand means that the same ones are used consistently throughout the project.
How to get lighter versions of hex colors
When I first saw other designers using different shades of the same colors and I saw how great that looked, I knew I needed to figure out how to do it.
Option 1: Transparency
The first thing I tried was to make the colors transparent. In many applications, a hex code can be modified by adding to characters onto the end that control the transparency. For example, to turn #007674 into a color that is at 75% transparency you just make it #007674BF. 50% transparency is #00767480. 25% transparency is #00767440 and so on.
This works great… if you have a white background and your object is not on top of any others. However, the transparency is not always a desired effect and at times, it’s definitely not wanted.
So I set out to figure out how to get the color that looked the same as my slightly transparent color on a white background, but with no transparency.
Option 2: Generating a new color code
Like any other person, I started out by Googling “How to make hex colors brighter” and “How to make hex colors lighter”. I found an online converter, but it didn’t seem to work well. For example, the lighter version of a dark turquoise I tested became a brilliant sky blue. It did not at all match the same color made more transparent.
So I decided to figure out how to modify the hex codes myself. For this application, the visual effect of making the color transparent on a white background is the one I wanted to duplicate. I found some examples online of various code snippets to lighten colors, but most of them were like the online converter – they didn’t generate the lighter colors that I was looking for.
After a bit of playing around, I settled in with a method that is really combining two colors – in this case my original color and white to exactly replicate the transparent version on the white background.
A shared Google Colab Notebook for accomplishing this
I ended up creating a Google Colab notebook to generate lighter shades of colors. This notebook lets you input the hex color code for the color you are interested in and returns an array of lighter colors.
I’ve made it publicly accessible for others who may be curious about this or wish to easily accomplish the same task. For those that don’t know, a simple explanation of Google Colab is that it lets one write, run and share Python code with the same ease as a Google Doc.
Don’t let that intimidate you. This notebook has instructions and should be accessible even for those unfamiliar with Colab or Python. You don’t need to write any Python code, just follow the instructions for running what is there and type in your hex code in place of the one that’s there in the examples.
I hope this is helpful to somebody else out there!
What if I want know how to get lighter versions of an RGB color?
While I wrote and tested my code in my shared Colab Notebook with hex color codes, there’s actually a good chance it will just run if you put in other types of color codes. Try it out and see what happens. If it doesn’t work, search for “convert RGB to hex” or change it to be for whatever color format you’re starting with. Then use the resulting hex value in the Colab Notebook.